
Often when speaking to our clients, they often express their lack of capability to customise the look and feel of JIRA Service Desk. After doing the usual Google searches, the same answers keep re-appearing.
Unfortunately, it's not currently possible within the product itself, however with a little bit of effort it's possible to achieve the required result. And that’s exactly what we have done to customise the CSS in JIRA Service Desk.
We love and use NGINX and often will install it as a reverse proxy in front of the Atlassian tools.
One of the modules available is the ngx_http_sub_module which allows us to find a piece of text on the page and replace it with another.
In this case, we can find the first <div and replace it with
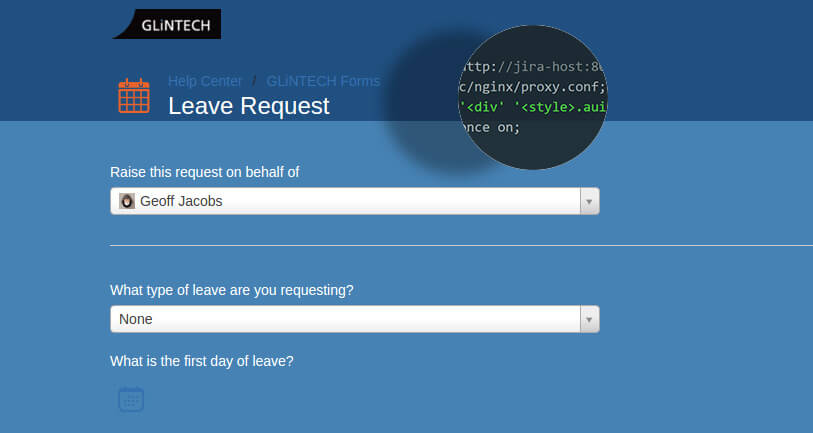
<style>.aui-page-panel{background-color:tomato;}</style><div
Note that the code above is intentionally not closed off.
In your reverse proxy location config, this would look something like:
location / {
proxy_pass http://jira-host:8080/;
include /etc/nginx/proxy.conf;
sub_filter '<div' '<style>.aui-page-panel{background-color:tomato;}</style><div';
sub_filter_once on;
}
Theoretically you could include as much or as little custom CSS in the sub_filter query, however only one will work per 'location'.
Note that depending on the styles you target and your reverse proxy setup, if you're using the same 'location' for JIRA & JIRA Service Desk, styles will leak so JIRA will also get the new look and feel.
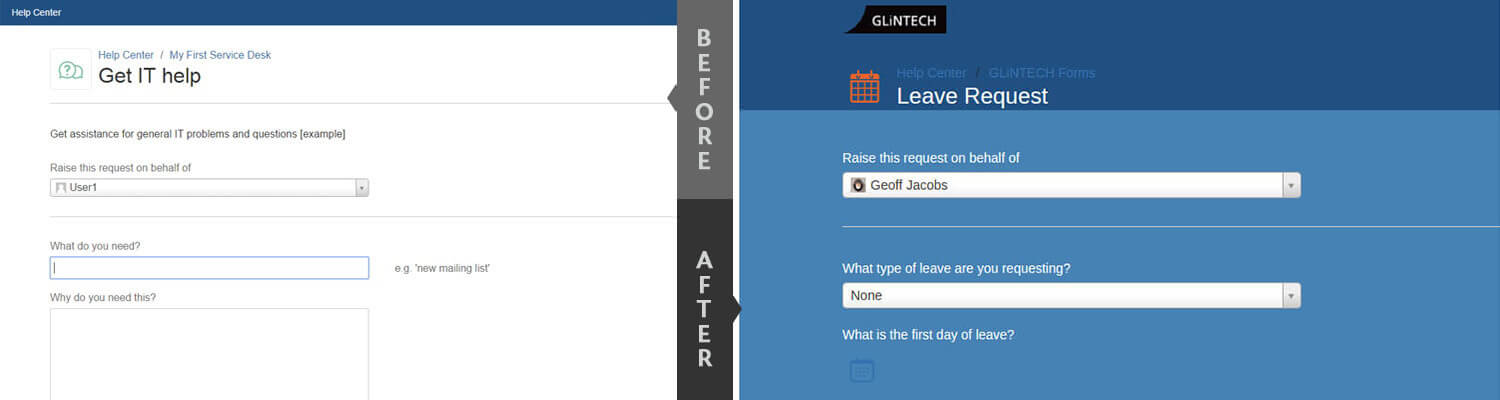
As you can see from the example below, JIRA Service Desk’s colour schemes were modified but other more creative changes can also be applied using this method.

For more information on how to customise your own JIRA Service Desk instance, contact our Atlassian experts at GLiNTECH.
The details of this article Shared by an expert from GLiNTECH’s Atlassian Team.